
「亲测」微商城小程序源码-ThinkPHP 5.1框架全开源商城小程序源码 带安装使用文档
微信小程序,说实话我真没搞过,一直都没有,所以对这个东西的搭建过程不是很了解,教程里说到前端小程序后(第5步开始)我就处于懵逼状态了,但是thinkphp我还是很熟悉的,这套源码我搭建了,后台是没有一点问题的,下面是源码包内文件的截图,大家先看一下:
接着,再给大家看下这套源码的安装教程,从第5步小程序的搭建开始,前面4步就是后台的搭建,就不发上来了,因为确定是没问题的,大家下载后直接打开源码包内的文档就可以看到了。
小程序安装步骤
5、去微信公众平台 mp.weixin.qq.com 注册小程序账号,对接平 台,需要认证小程序,开通企业微信支付,商城购物需要用到支付 功能;
6、登录小程序号找到开发,开发配置里获取 appid 和 APPapsecret (先获取保存,后续后台配置需填写),下面去设置一下服务器域名 (填写小程序后台域名)
7、在微信公众平台进小程序网站,找到开发工具,点击进去, 下载最新版本的”微信 web 开发者工具”
8、下载前端代码在本地(ps:就是这步我有点迷糊,是不是从微信公众平台进小程序网站后就可以下载这个前端代码了?没搞过小程序,不知道具体的事情~大家莫要见笑),登录“微信 web 开发者工具”,新建小程序项目,输入对应的小程序的 appid 号,然后目录选择下载的 前端代码目录,取名登录。
9、进入小程序前端,需要在 siteinfo.js 改一下你自己的域名就可以了,如果改了域名还是不行(比如一直在加载中,无法登陆等等), 请检查一下你的项目 APPID 和小程序 APPID 是否对应,如果 APPID 是对应的,那问题肯定是后端没配置好,再回去检查一下
10、小程序展示上线的前提是在平台里面添加好商品,然后做好 DIY页面模板设计,就会在“微信 web 开发者工具”展现。然后上传到微信小程序后台,提交审核发布。等待腾讯审核成功,即可发布上线展现平台(如果小程序有报错,请先检查一下是否后台有做配置,对应的小程序端的“siteinfo.js”文件修改自己的域名即可)。
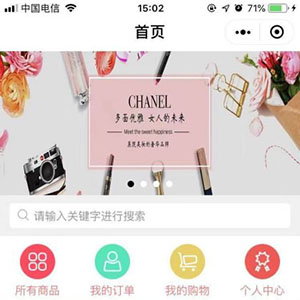
好了,到这里基本就把这套源码的基本情况说完了,源码中的文件如上面的第一张图,然后大家再配合小程序的安装步骤来进行进一步了解这套源码,下面我就把我的亲测截图发出来给大家参考,下面的源码亲测截图中的第一张小程序前端的图片不是亲测的,后台的全是亲测效果图。
源码亲测截图
本文由网友投稿或「聚码屋」整理自网络,如转载请注明出处:https://www.ym3.net/1637.html
本站发布的内容若侵犯到您的权益,请邮件联系 cnzz8#outlook.com 删除,我们将及时处理!
从您进入本站开始,已表示您已同意接受本站【免责声明】中的一切条款!
本站大部分下载资源收集于网络,不保证其完整性以及安全性,请下载后自行研究。
本站资源仅供学习和交流使用,版权归原作者所有,请勿商业运营、违法使用和传播!请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
还没有评论,快来说点什么吧~